Project Overview
This demo video is a personal project designed to push my skills in UI creation and animation. I created the platform’s user interface from scratch in Figma, building out elements like the dashboard, course pages, and schedules. I wanted this video to give an overview of the app's functions and features.
Research
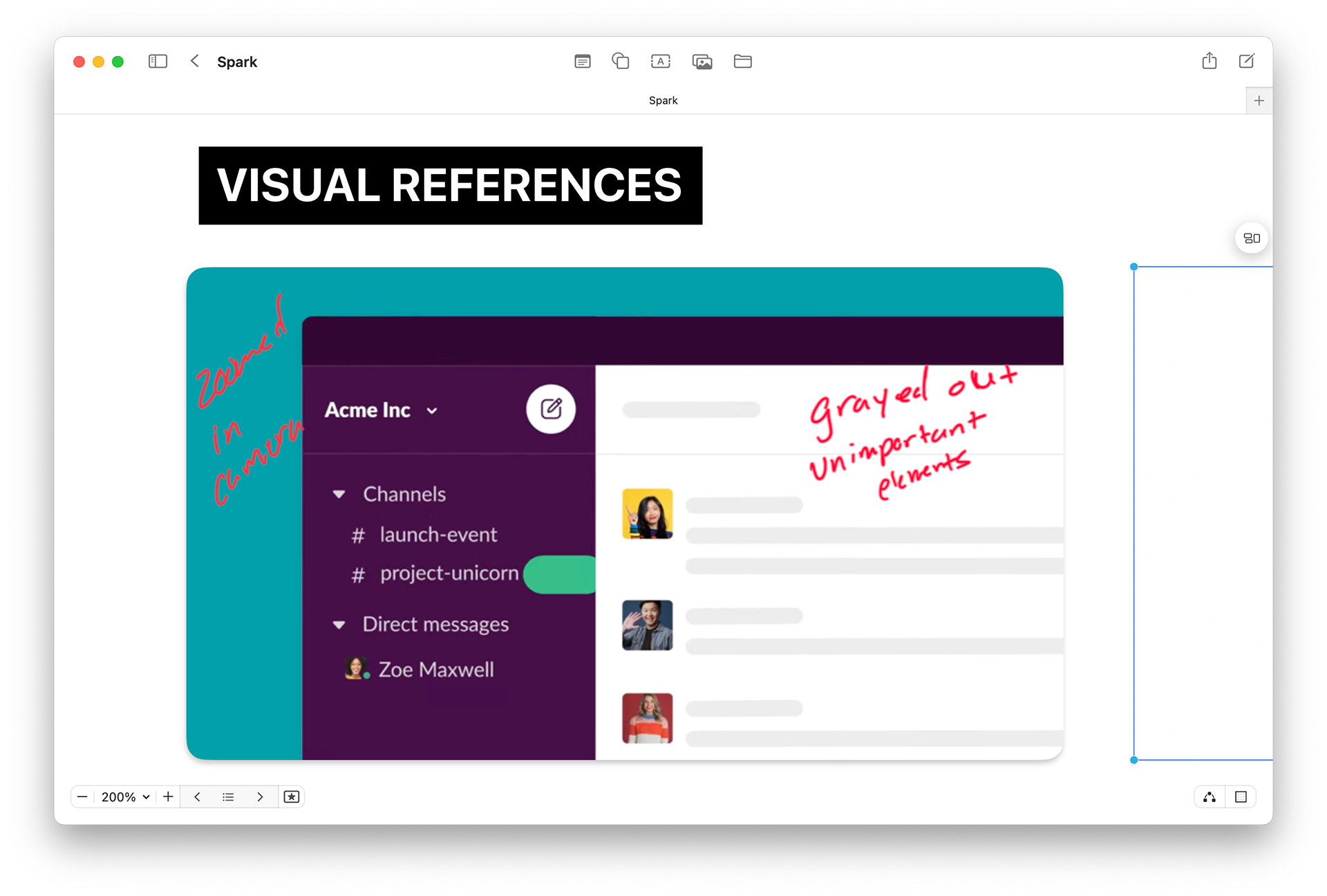
I started by studying other SaaS demo videos to identify common trends. Smooth and simple animations, quick pacing, and spotlighting specific areas of the software stood out as successful practices.


The videos were very purposeful in how they showcased different features, sometimes hiding other elements of the UI when necessary. They also weren't too rigid about showing the exact interactions you'd experience on the software, instead focusing on more engaging, yet still accurate representations.
Concepts
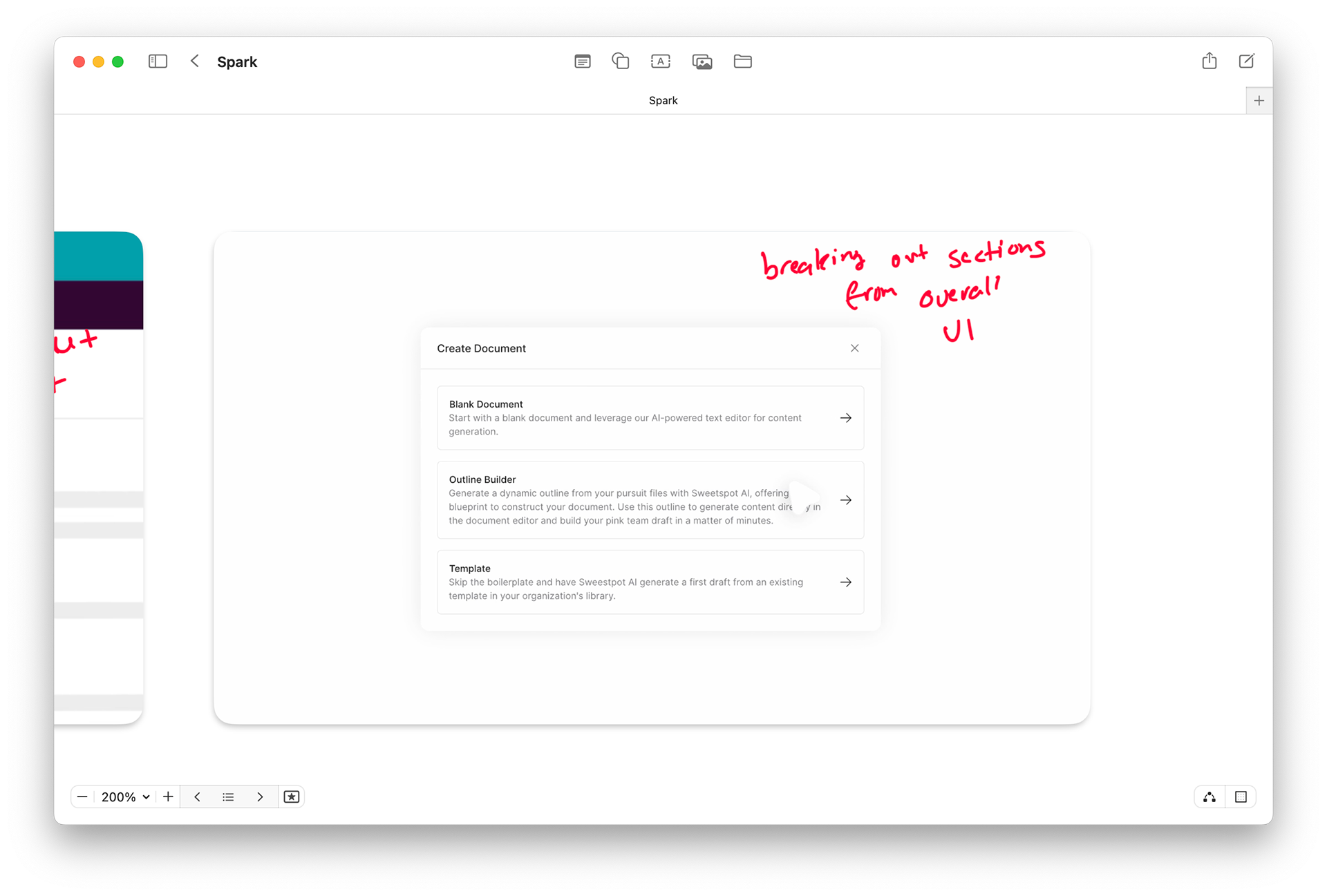
Following this direction, I started looking for ways that I could suggest functionality without showing exact interactions.
One way I achieved this was by using popout cards. In one scene, a mouse pointer clicks on a time in the schedule, triggering a popup to scale up. While not a precise representation of the platform’s interaction, it effectively demonstrated the feature’s purpose and functionality engagingly.
Design
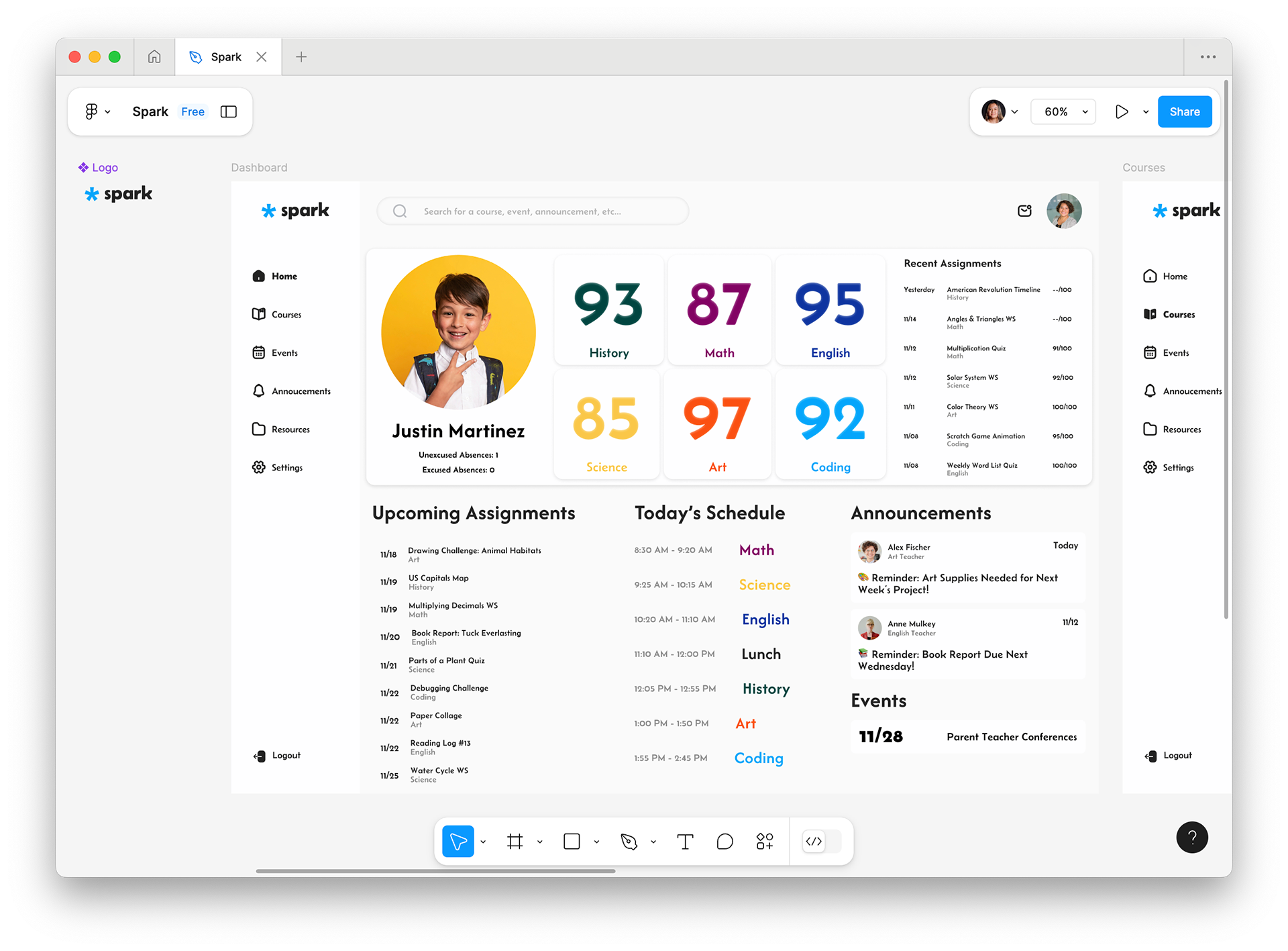
I opted for a bold, colorful approach to set Spark apart from other SaaS platforms. Bright solid colors gave the brand a youthful yet sophisticated feel.

Full dashboard design

Original Spark palette
I utilized the round corners and soft shadows seen in many trendy and modern platforms. But I think the font choice of Belanosima and Afacad added a bit more character to the design.
Execution
A standout section was the flipping animation for the course cards, which I achieved using time displacement to create a smooth, seamless effect.
Throughout the demo, I wanted to keep all animations quick and dynamic to maintain the audience’s attention and convey information effectively.
That's all folks!
I had a lot of fun creating this video. By starting with the UI design, I challenged myself to think about animation in a new way. I’m proud of how this demo video turned out, and the skills I gained from it will inform my approach to future motion design projects.

